Portfolio
ManoMano - Développeur React & React Native
Développement des tous premiers services de la plateforme.
-
Durée du contrat : du 14/02/2021 jusqu'au 11/01/2022 (1 an).
-
Mon équipe était composé de 2 back-end, 1 UX designer, 1 product manager.
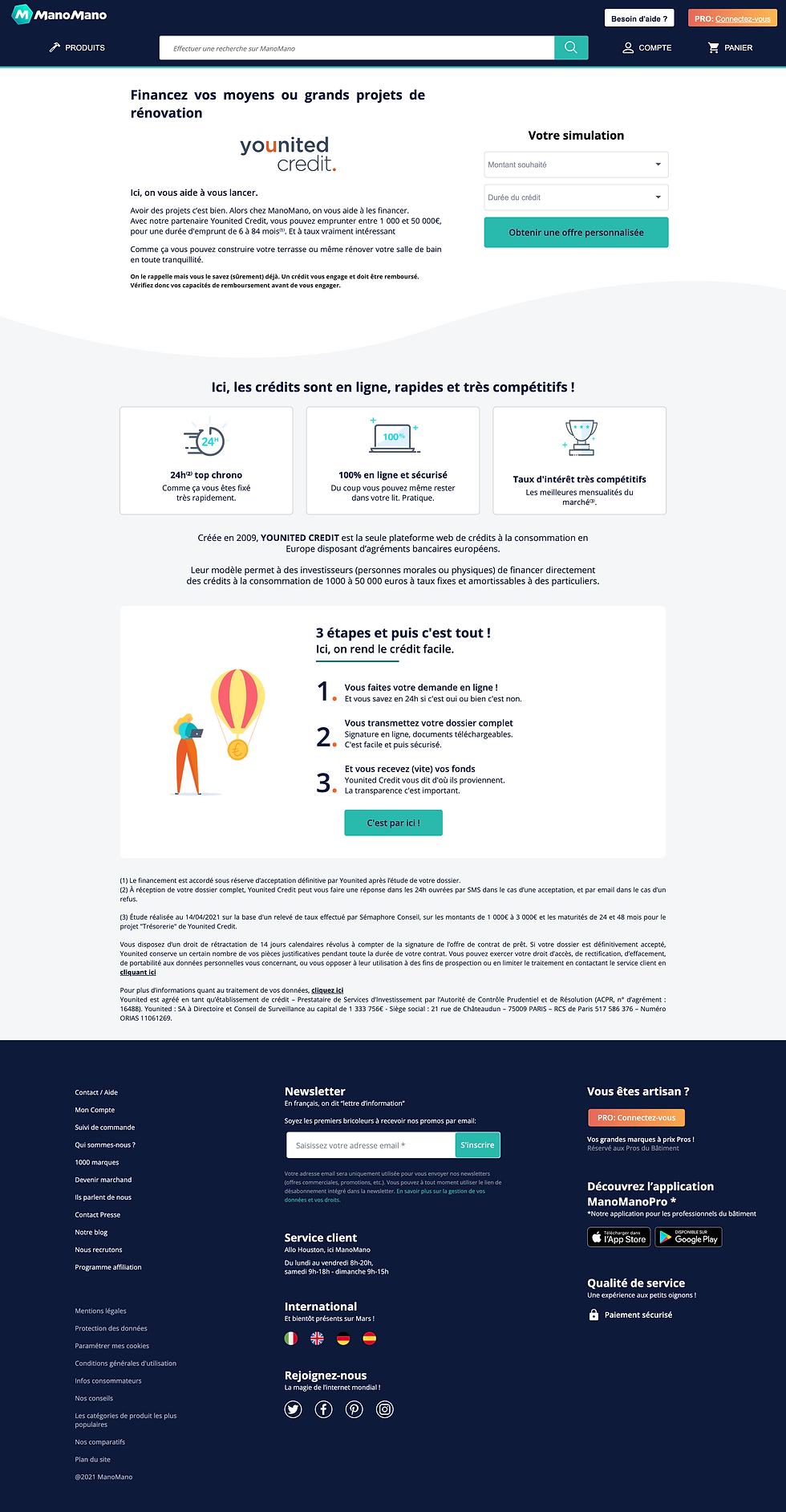
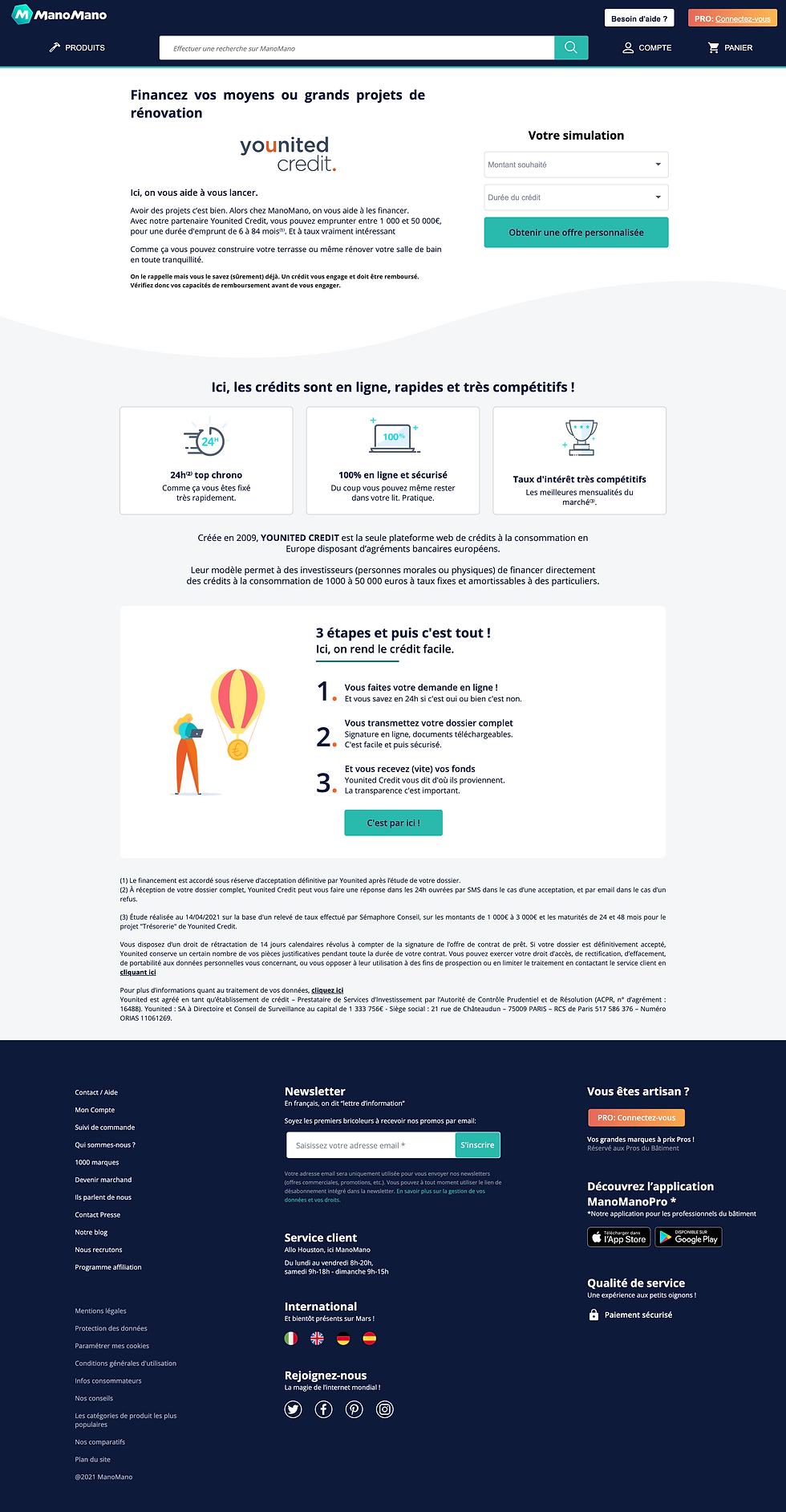
Contexte : ManoMano est une place de marché européenne (fr, gb,de, it, es) qui amène 50 millions de visiteurs par mois dans lequel transite 7 millions de chiffre d'affaires marchand par jour. J’ai rejoint la nouvelle feature team « services » en charge de l’ajout du service d’installation des produits et le lancement des premiers services sur la plateforme (assurance, installation, pose, dépose, prêt, etc...). Cette fonctionnalité est présente sur tous le site (page produit, ajout au panier, récapitulatif de la commande, cofirmation de la commande, paiement) et différentes pages décrivant les services des prestataires (Younited Credit, MesBonsPros).
Résultat : j'ai développé l’installation des produits sur tous le site ManoMano (page produit, ajout au panier, panier, récapitulatif de la commande, confirmation de la commande, paiement) et différentes pages décrivant les services de nos prestataires (Younited Credit, MesBonsPros) pour rassurer nos clients.
Tâches réalisées :
-
Intégration des maquettes Figma de notre UX Designer.
-
Intégration des parcours utilisateur définit par notre Product Manager.
-
Tester les différentes couches de notre domaine (composant, hook, réduceur, sélecteur, saga, api, etc…) avec Jest et React Testing pour obtenir 80% de coverage.
-
Assurer de bons SEO, Web Vitals et performances sur notre domaine par le biais de monitoring, de tests, de code splitting, de lazy loading, d’utilisation de Skeletons, de SSR et ISR.
-
Développement d'interfaces utilisateurs en les découpant en petits composants réutilisables avec React, React Native et Typescript.
-
Gestion de l’état centralisé et de la partie en reactive programing avec Redux Saga.
-
Participation à la complétion de notre librairie de composants UI partagée et les exposer avec StoryBook.
-
Création et validation de formulaires avec Formik et Yup.
-
Proposition de solutions techniques à de nouveaux besoins fonctionnels.
-
Partage de connaissances techniques et accompagnement de nos membres grâce à des codes reviews et à des prises de parole durant nos réunions.
Contexte technologique de la mission
Technologies : React, React Native, NextJS, Typescript, JS, modules SASS.
Gestion de l'état : Redux, Redux Saga.
Tests : Jest, React testing, Redux Saga Test Plan, Faker.
Librairies : Axios, Formik, Yup.